WPカスタマイズ CSS HTML
ページ作成の流れ
デモページ:https://toyokawa-usuge.com/subpage
WordPress > 管理画面 > ページ作成 > 新規追加 > ページ属性で「サブページ」を選択。

「フリースペース」の部分
フリースペースを選択すると幅広く自由に作成できる項目が追加される。
フリースペースの背景 HTML,CSS
次にフリースペース内で使える項目をまとめています。
大見出し(h2)
編集画面イメージ
 テキストを入力すると大見出し(h2)が作れる。class=”subh2″が反映されるようにして頂きたいです。
テキストを入力すると大見出し(h2)が作れる。class=”subh2″が反映されるようにして頂きたいです。
HTML,CSS
中見出し(h3)
編集画面イメージ
 テキストを入力すると中見出し(h3)が作れる。
テキストを入力すると中見出し(h3)が作れる。
HTML,CSS
小見出し(h4)
編集画面イメージ
 テキストを入力すると小見出し(h4)が作れる。
テキストを入力すると小見出し(h4)が作れる。
HTML,CSS
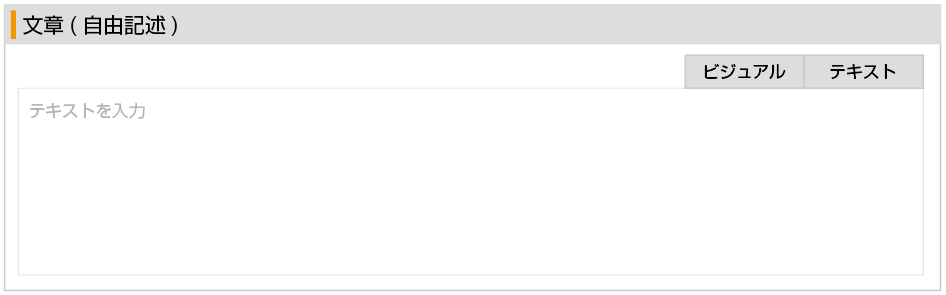
文章(自由記述)
編集画面イメージ
 WordPressの編集画面にある「ビジュアル」「テキスト」を使えるようにしたい。
WordPressの編集画面にある「ビジュアル」「テキスト」を使えるようにしたい。
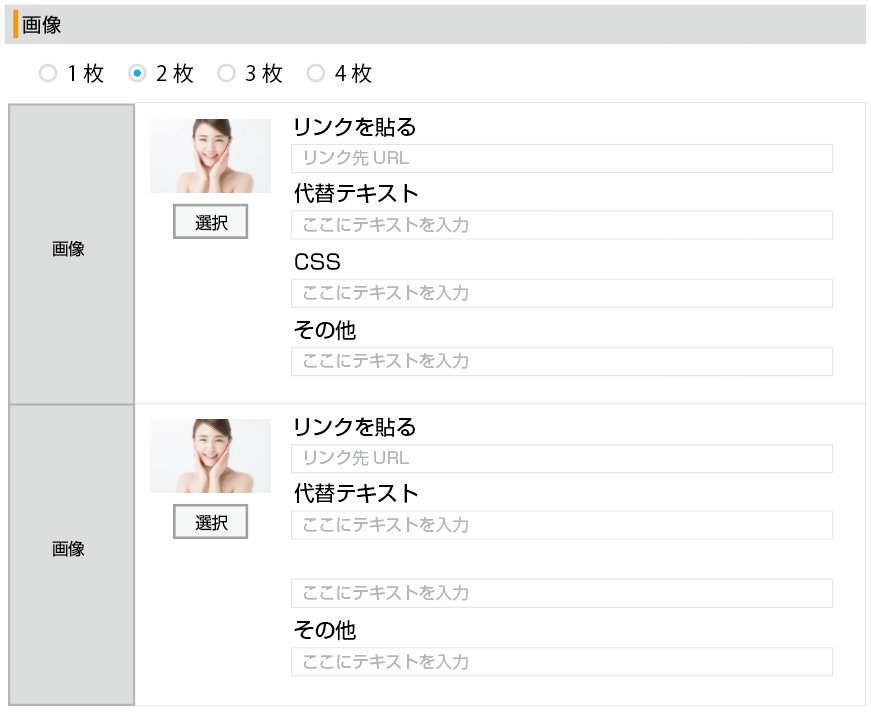
編集画面イメージ
 画像を何枚配置するか選べるようにして、それに合わせて下部に画像選択部分が表示
画像選択後にサムネイルを表示したい。
「リンクを貼る」は画像にリンクを設定できる。
「代替えテキスト」は画像にalt=””を付与。
「CSS」は画像にclass等が付与できる。
「その他」は画像タグ内に任意の設定ができるようにしたい。(例)オンクリック設定など。
画像を何枚配置するか選べるようにして、それに合わせて下部に画像選択部分が表示
画像選択後にサムネイルを表示したい。
「リンクを貼る」は画像にリンクを設定できる。
「代替えテキスト」は画像にalt=””を付与。
「CSS」は画像にclass等が付与できる。
「その他」は画像タグ内に任意の設定ができるようにしたい。(例)オンクリック設定など。
HTML,CSS
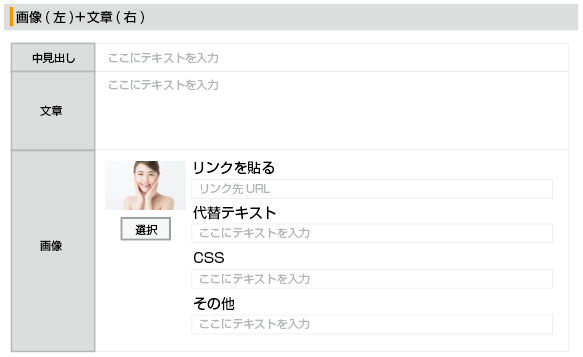
画像(左)+文章(右)
編集画面イメージ
 「中見出し」はh3が生成される。未入力であれば出ないようにしたい。
「文章」はテキストが入力できるようにしたい。
「画像」は画像配置のものと同じように。
「中見出し」はh3が生成される。未入力であれば出ないようにしたい。
「文章」はテキストが入力できるようにしたい。
「画像」は画像配置のものと同じように。
HTML,CSS
文章(左)+画像(右)
編集画面イメージ
 「画像(左)+文章(右)」の逆バージョン。
「画像(左)+文章(右)」の逆バージョン。
HTML,CSS
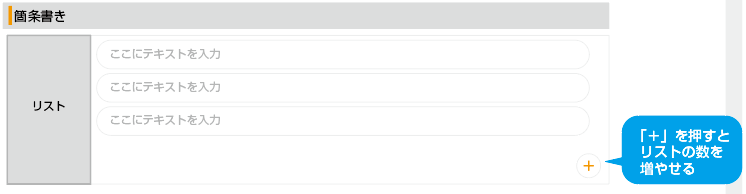
箇条書き
編集画面イメージ
 右下に入力欄が増やせるボタンを配置したい。
右下に入力欄が増やせるボタンを配置したい。
HTML,CSS
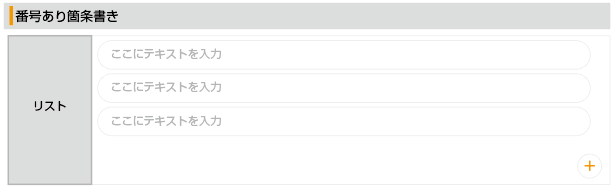
番号付き箇条書き
編集画面イメージ
 こちらも右下に入力欄が増やせるボタンを配置したい。
こちらも右下に入力欄が増やせるボタンを配置したい。
HTML,CSS
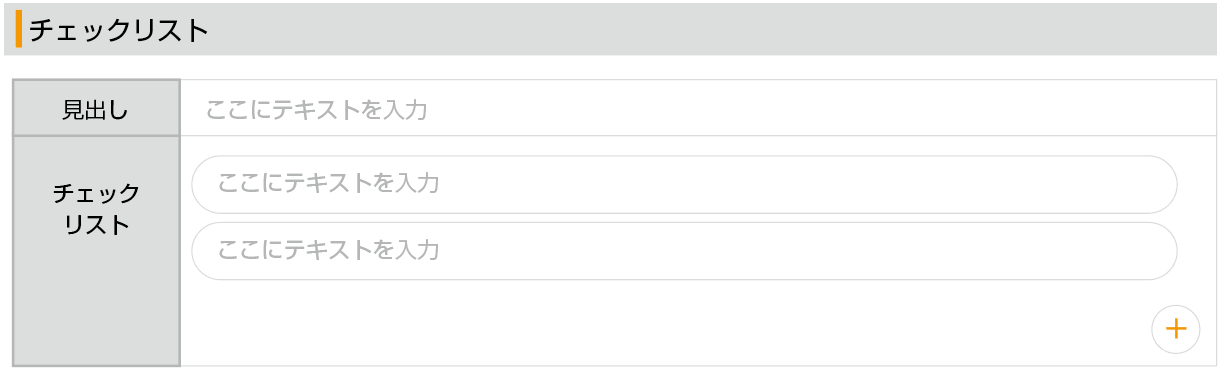
チェックリスト
編集画面イメージ
 ここでの見出しは「.CheckBox-title」で生成されるものです。
ここでの見出しは「.CheckBox-title」で生成されるものです。
HTML,CSS
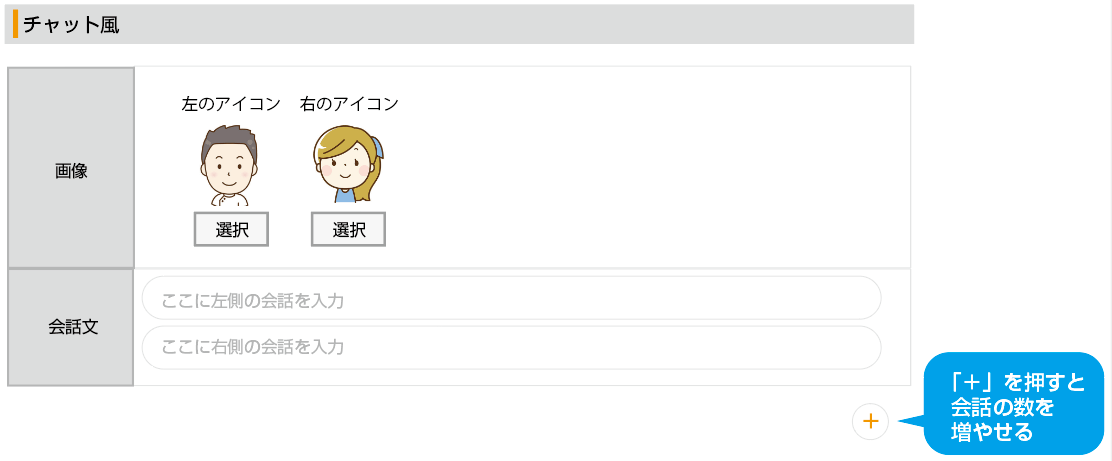
チャット風会話文
編集画面イメージ
 右下に入力欄が増やせるボタンを配置したい。左右どちらか未入力の場合、未入力の方は表示されないようにしたい。
右下に入力欄が増やせるボタンを配置したい。左右どちらか未入力の場合、未入力の方は表示されないようにしたい。
HTML,CSS
Q&A
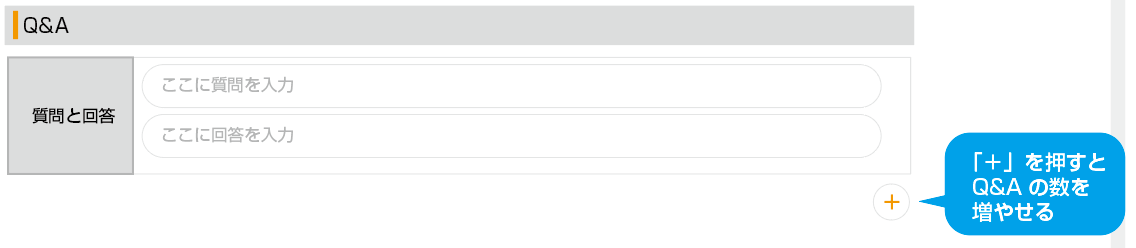
編集画面イメージ
 右下の追加ボタンを押すと、Qの入力欄とAの入力欄が同時に1つずつ増える。
右下の追加ボタンを押すと、Qの入力欄とAの入力欄が同時に1つずつ増える。
以上がフリースペースの項目です。
「メディア掲載実績」の部分
編集画面イメージ

メディア掲載実績の背景 HTML,CSS
中身のHTML,CSS
「お客様の声」の部分
編集画面イメージ

お客様の声の背景 HTML,CSS
中身のHTML,CSS
「施術内容」の部分
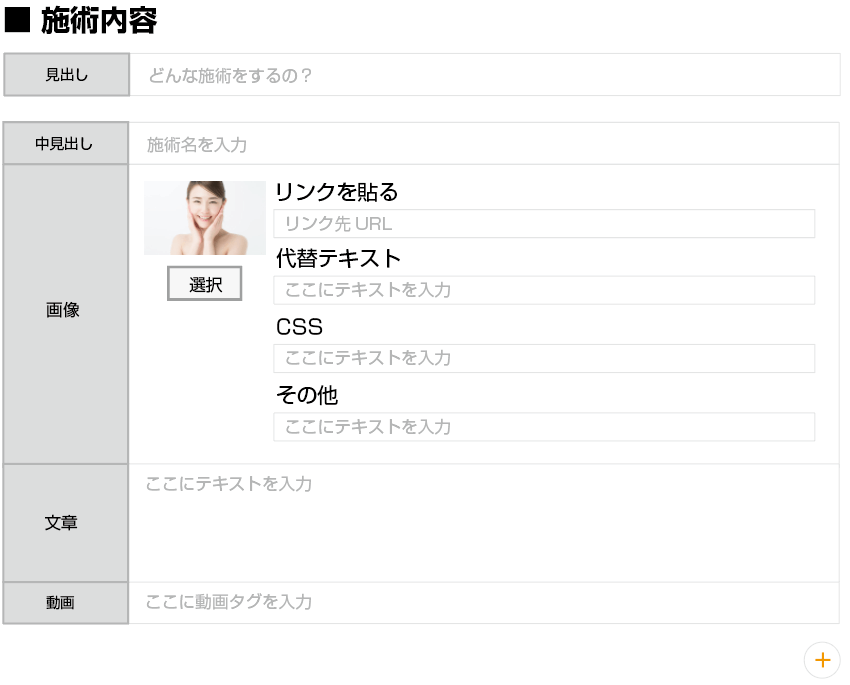
編集画面イメージ

施術内容の背景 HTML,CSS
中身のHTML,CSS
「選ばれる理由」の部分
 右下に入力欄が増やせるボタンを配置したい。
右下に入力欄が増やせるボタンを配置したい。
選ばれる理由の背景 HTML,CSS
中身のHTML,CSS
「ステップ(流れ)」の部分
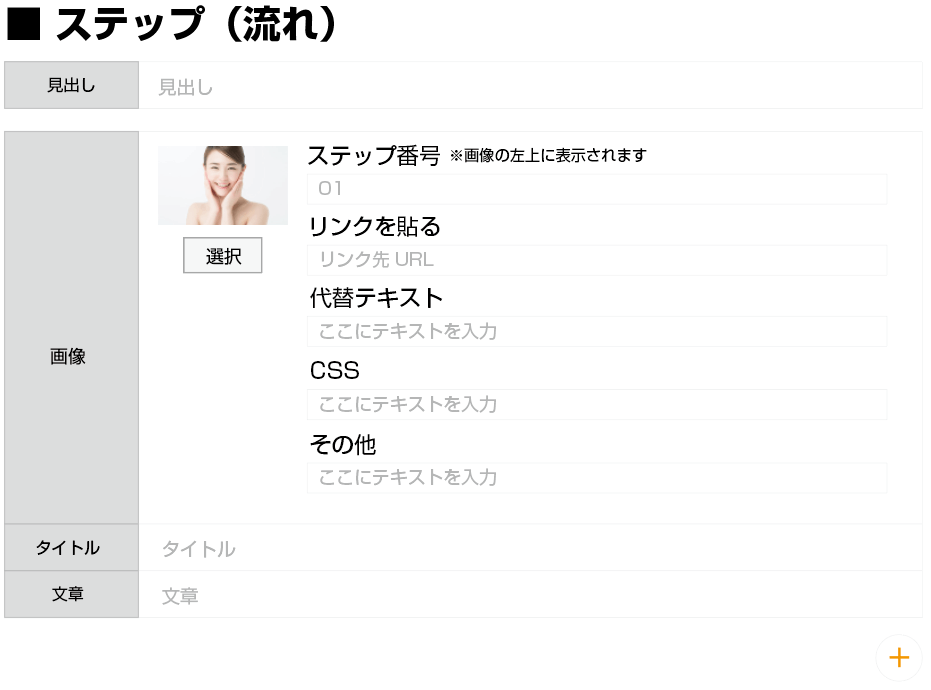
編集画面イメージ
 右下のボタンを押すと入力欄が増える。
右下のボタンを押すと入力欄が増える。
ステップ(流れ)の背景 HTML,CSS
中身のHTML,CSS
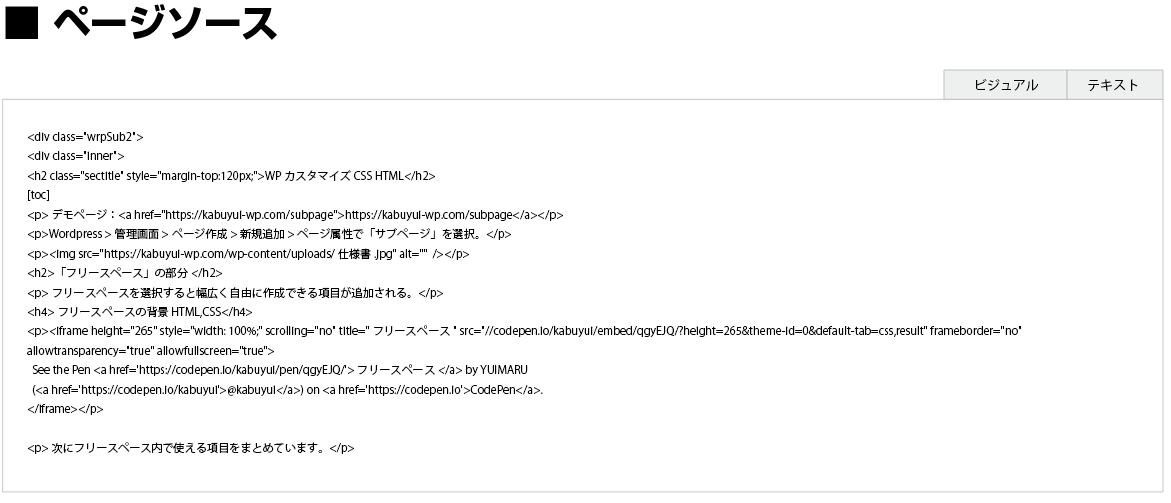
「ページソース」の部分
 下部に作成したページのソースを確認と直接編集できるようにしたい。※Wordpress編集画面にあるビジュアル、テキスト、メディアを追加
下部に作成したページのソースを確認と直接編集できるようにしたい。※Wordpress編集画面にあるビジュアル、テキスト、メディアを追加
「SEO」の部分
 最下部に作成したページのSEOを設定できる入力欄を設置したい
最下部に作成したページのSEOを設定できる入力欄を設置したい